相機控制,在空間中控制相機的平移、旋轉,可以自由的從不同的角度去觀察網格模型,在桌面版CAD軟體內是基本的功能,同樣的在Web-based的環境中也有相同性質的工具可以使用。
軌跡球控制是一種常見的3D控制方法,很慶幸的是也有人建立了一套函數供Three.js使用,如此一來我們就不用自己建構這個方法,筆者曾經稍微研究過這個函式庫的原始碼,不過基於時間的關係就不多做說明,我們只要知道如何用就可以了。
首先要透過npm先安裝TrackballControls這個套件:
npm install three-trackballcontrols --save-dev
安裝好後打開 /client/example6/Viewer.js 模組,我們要加上一個宣告。
import TrackballControls from 'three-trackballcontrols';
接著給Viewer宣告一個新的參數 this.controls,並建立一個函數 control 裡頭 new 一個 TrackballControls 物件,其中第一個參數要放相機,第二個參數要放dom對象。
Viewer.prototype.control = function () {
var self = this;
self.controls = new TrackballControls(
self.camera,
self.container
);
};
然後在init的地方去呼叫control這個函數。
//控制設定
self.control();
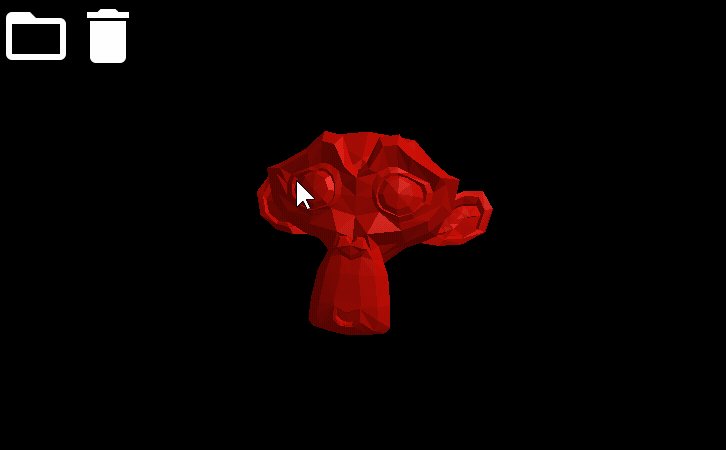
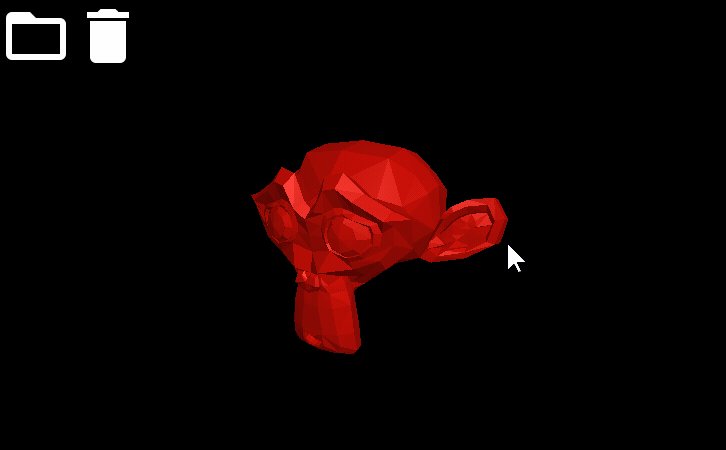
最後一定要記得在animate函數內加入更新,否則每次進行相機控制後都不會自動的在畫面刷新,就這樣就完成了相機控制了,如下圖。
self.controls.update();

在空間中控制模型旋轉平移
https://github.com/QQBoxy/threecad/blob/master/client/example6/Viewer.js
TrackballControls還有許多的參數可以調整,網路上找找應該就有許多答案,上回文章篇幅較長這回就來點簡短的,但還是非常重要的功能喔。
